hbuilderx怎么预览HTML页面?hbuilderx预览HTML页面教程
温馨提示:这篇文章已超过977天没有更新,请注意相关的内容是否还可用!
今天小编为大家带来了hbuilderx预览HTML页面教程,想知道怎么做的小伙伴来看看接下来的这篇文章吧,相信一定会帮到你们的。
hbuilderx怎么预览HTML页面?hbuilderx预览HTML页面教程
1、首先打开您需要预览的【HTML文件】

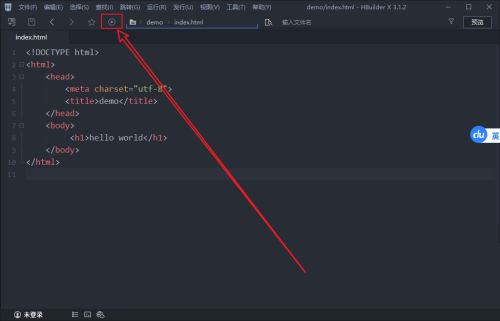
2、然后点击顶部工具栏中的【预览按钮】

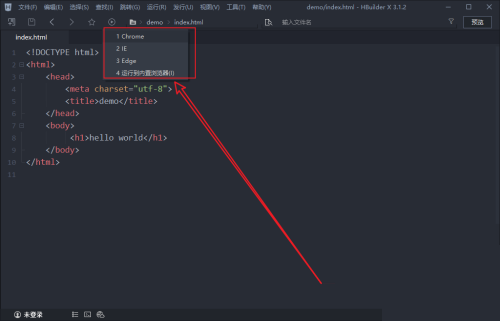
3、点击选择,您想要打开的【浏览器】

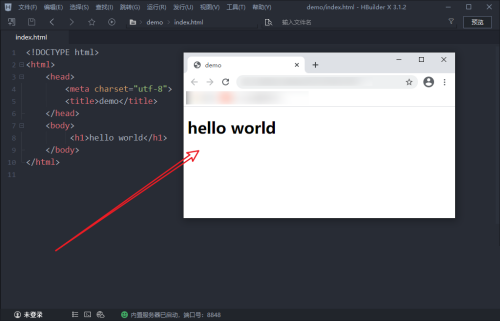
4、最后打开后,就可以看到【HTML页面】

以上这篇文章就是hbuilderx预览HTML页面教程,更多教程尽在下载之家。
收藏
点赞
文章版权声明:除非注明,否则均为DK影视源码原创文章,转载或复制请以超链接形式并注明出处。

